 Thumbnail adalah gambar yang berukuran lebih kecil dari gambar aslinya. Biasanya gambar kecil yang ditampilkan, kemudian bila gambar kecil di klik, maka gambar besar(gambar dengan ukuran asli) akan ditampilkan.
Thumbnail adalah gambar yang berukuran lebih kecil dari gambar aslinya. Biasanya gambar kecil yang ditampilkan, kemudian bila gambar kecil di klik, maka gambar besar(gambar dengan ukuran asli) akan ditampilkan.Thumbnail salah satunya digunakan di Mesin Pencari Google, yang akan menampilkan hasil pencarian berupa image yang berukuran kecil.
Sekarang mari kita bahas bagaimana cara membuat gambar ukuran kecil ini, tanpa menggunakan width pada tag IMG. Yang akan dibahas, adalah menggunakan PHP.
Buat folder utama. Sebagai contoh saya membuat folder dengan nama THUMBNAIL.
Buat file php, berikut filenya dalam nama file create_thumbnail.php :
/*
buat File gambar kecil [ Thumbnail ]
*/
function createThumbs( $pathToImages, $pathToThumbs, $thumbWidth )
{
$dir = opendir( $pathToImages );
while (false !== ($fname = readdir( $dir )))
{
$info = pathinfo($pathToImages . $fname);
if ( strtolower($info['extension']) == 'jpg' )
{
echo "Creating thumbnail for {$fname} <br />";
$img = imagecreatefromjpeg( "{$pathToImages}{$fname}" );
$width = imagesx( $img );
$height = imagesy( $img );
$new_width = $thumbWidth;
$new_height = floor( $height * ( $thumbWidth / $width ) );
$tmp_img = imagecreatetruecolor( $new_width, $new_height );
imagecopyresized( $tmp_img, $img, 0, 0, 0, 0, $new_width, $new_height, $width, $height );
imagejpeg( $tmp_img, "{$pathToThumbs}{$fname}" );
}
}
closedir( $dir );
}
createThumbs("Image_Besar/", "Image_Kecil/", 180 );
function createGallery( $pathToImages, $pathToThumbs )
{
echo "Creating gallery.html <br />";
$dir = opendir( $pathToThumbs );
$counter = 0;
$output .= "<table border=1><tr>";
while (false !== ($fname = readdir($dir)))
{
if ($fname != '.' && $fname != '..')
{
$output .= "<td valign=\"middle\" align=\"center\"><a href=\"{$pathToImages}{$fname}\">";
$output .= "<img src=\"{$pathToThumbs}{$fname}\" border=\"0\" />";
$output .= "</a></td>";
$counter += 1;
if ( $counter % 4 == 0 )
{ $output .= "</tr><tr>"; }
}
}
closedir( $dir );
$output .= "</tr></table>";
$fhandle = fopen( "gallery.php", "w" );
fwrite( $fhandle, $output );
fclose( $fhandle );
}
createGallery("Image_Besar\\","Image_Kecil\\");
?>
dari kode diatas, yang penting untuk diperhatikan adalah :
createThumbs("Image_Besar/", "Image_Kecil/", 180 ); Image_Besar = adalah folder dari image gambar asli.
sedangakan
Image_Kecil = adalah folder yang kita persiapkan untuk nantinya diisikan dengan image thumbnail.
180 = adalah lebar ukuran image thumbnail yang kita inginkan
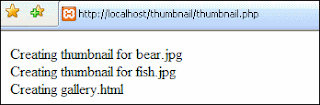
Kemudian buka file tersebut di browser anda, maka akan tampil :

ini menandakan file create_thumbnail.php telah membuat 2 file baru yang adalah image thumbnail dengan width=180..
Perhatikan kode :
$fhandle = fopen( "gallery.php", "w" );Kode itu membuat file baru yaitu gallery.php
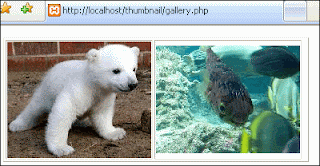
Bila dibuka maka akan tertampilkan gallery dr image thumbnail, seperti :

DOWNLOAD file-file contoh di postingan ini (thumbnail.php dan gallery.php)
Pokoknya keren banget lah ini authornya. :P
BalasHapusWakakaka ini tugas aplin kapan hari yah. Dikasih penjelasan dong fungsi2 tersebut gunanya apa hehehe.
BalasHapusEhm yang penting disini adalah fungsi
imagecopyresized( $tmp_img, $img, 0, 0, 0, 0, $new_width, $new_height, $width, $height ); yah yang berguna untuk me resize ukuran dimensi gambar hehehe.
Btw nice info, keep the good work and always love PHP ^_^
makasi banget. . .
BalasHapuskeren dah. .
BalasHapusnice inpoh :D
BalasHapus